
In de wereld van softwareontwikkeling is het essentieel om de structuur en relaties tussen verschillende onderdelen van een systeem helder in kaart te brengen. Dit helpt niet alleen bij het ontwerp, maar ook bij de communicatie tussen teamleden en het documenteren van de code. De visuele representatie van deze elementen speelt hierbij een cruciale rol, omdat het een duidelijk overzicht biedt van de onderlinge verbindingen.

De bouwstenen van deze visuele weergave zijn diverse elementen die de eigenschappen en interacties van objecten binnen een systeem beschrijven. Elk van deze componenten draagt bij aan een beter begrip van hoe het geheel functioneert. Door goed inzicht te krijgen in deze onderdelen, kunnen ontwikkelaars efficiënter werken en zijn systeemontwerpen beter te onderhouden.

Deze visuele hulpmiddelen zijn niet alleen nuttig voor ontwikkelaars, maar ook voor projectmanagers en andere belanghebbenden die betrokken zijn bij het ontwerp en de ontwikkeling van complexe systemen. Ze stellen iedereen in staat om snel te begrijpen hoe verschillende onderdelen met elkaar communiceren en welke rol ze spelen binnen het grotere geheel.

Wat is een Class Diagram

In de softwareontwikkeling is het belangrijk om de structuur van een systeem te visualiseren. Dit helpt ontwikkelaars en andere belanghebbenden om een duidelijk overzicht te krijgen van hoe verschillende componenten met elkaar verbonden zijn en hoe ze samenwerken. Door de onderlinge relaties en eigenschappen van de onderdelen in kaart te brengen, ontstaat een beter begrip van het ontwerp en de functionaliteit van het systeem.

Deze visuele voorstelling bevat verschillende elementen die de kenmerken en interacties van de onderdelen van het systeem beschrijven. Het helpt bij het vastleggen van de structuur en maakt het eenvoudiger om het systeem te begrijpen en te communiceren met anderen. Het biedt een visueel hulpmiddel waarmee de werking van een systeem op een overzichtelijke manier wordt gepresenteerd.

Het gebruik van een dergelijk hulpmiddel is essentieel voor het ontwerp van objectgeoriënteerde systemen, waarbij het de verschillende onderdelen van het systeem en hun onderlinge relaties op een gestructureerde manier weergeeft. Hierdoor wordt het mogelijk om zowel het systeem te optimaliseren als te onderhouden gedurende de levenscyclus van de software.

Belangrijke Componenten van een Diagram

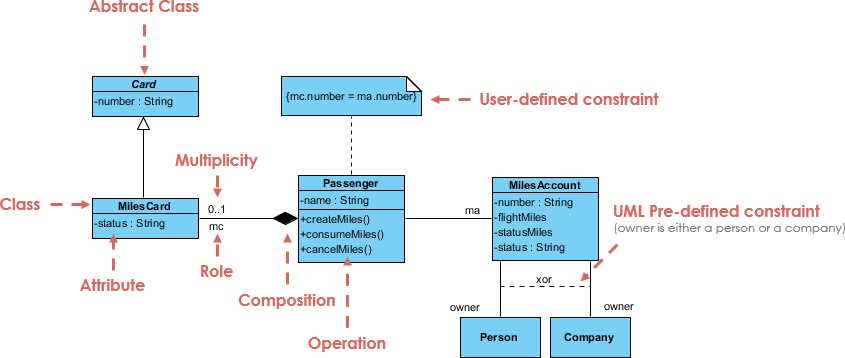
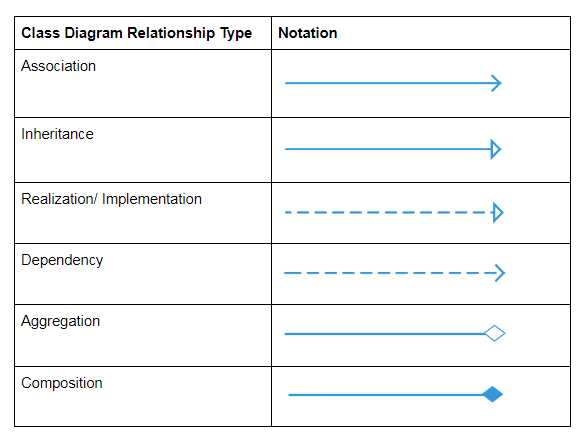
Bij het visualiseren van een systeem zijn er verschillende bouwstenen die essentieel zijn om de structuur en interacties tussen onderdelen duidelijk weer te geven. Elke component heeft zijn eigen functie en draagt bij aan het geheel. Het is belangrijk om deze elementen goed te begrijpen, omdat ze de basis vormen voor het ontwerp en de werking van het systeem.

De belangrijkste elementen zijn meestal de representaties van objecten, hun eigenschappen en de relaties tussen hen. Deze bouwstenen maken het mogelijk om de logica van het systeem te begrijpen en de communicatie tussen verschillende onderdelen te verduidelijken. Elk onderdeel wordt op een manier gepresenteerd die zowel voor ontwikkelaars als voor andere betrokkenen begrijpelijk is.

Naast objecten en eigenschappen omvatten deze visuele hulpmiddelen ook de interacties tussen componenten, zoals methoden of functies die door de objecten kunnen worden uitgevoerd. Deze relaties helpen bij het modelleren van de dynamiek binnen het systeem, waardoor een compleet overzicht ontstaat van hoe alles met elkaar samenwerkt en hoe het geheel functioneert.

Toepassingen en Voorbeelden van Class Diagrams

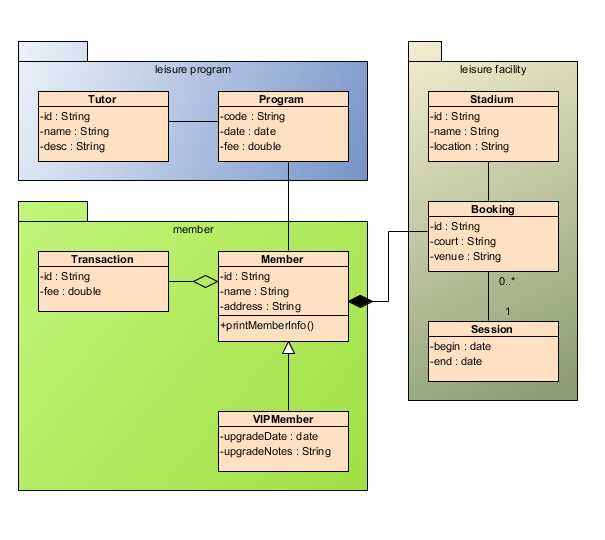
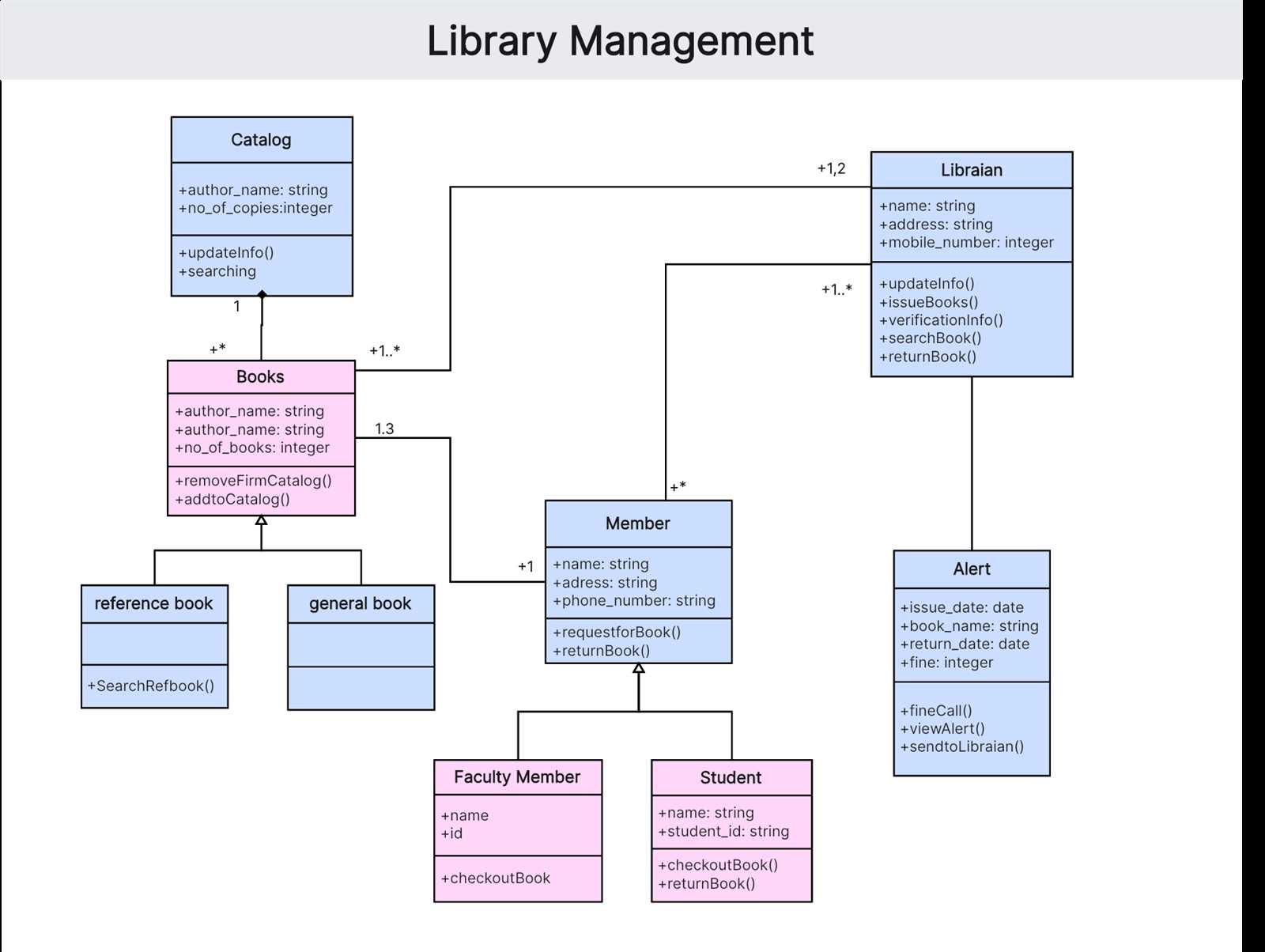
De visuele weergave van systeemstructuren wordt op verschillende manieren toegepast in de softwareontwikkeling. Deze hulpmiddelen helpen niet alleen bij het ontwerp, maar ook bij het onderhoud en de communicatie van complexe systemen. Ze bieden een helder overzicht van de belangrijkste elementen en de relaties daartussen, wat essentieel is voor zowel kleine als grootschalige projecten.

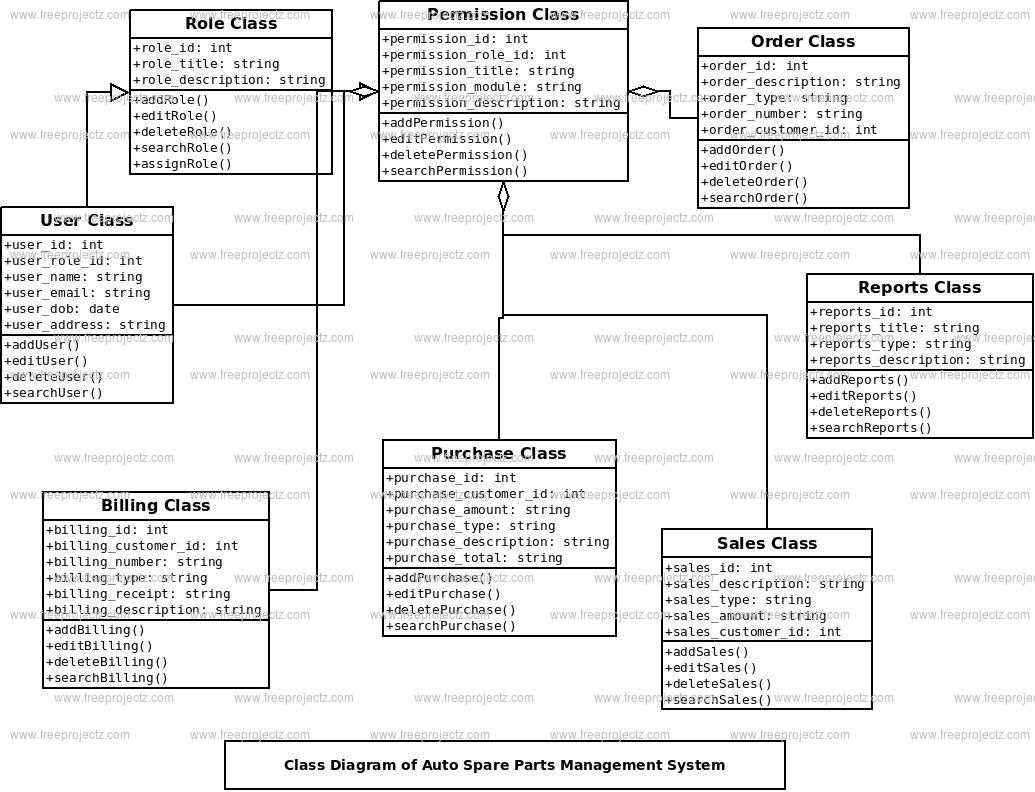
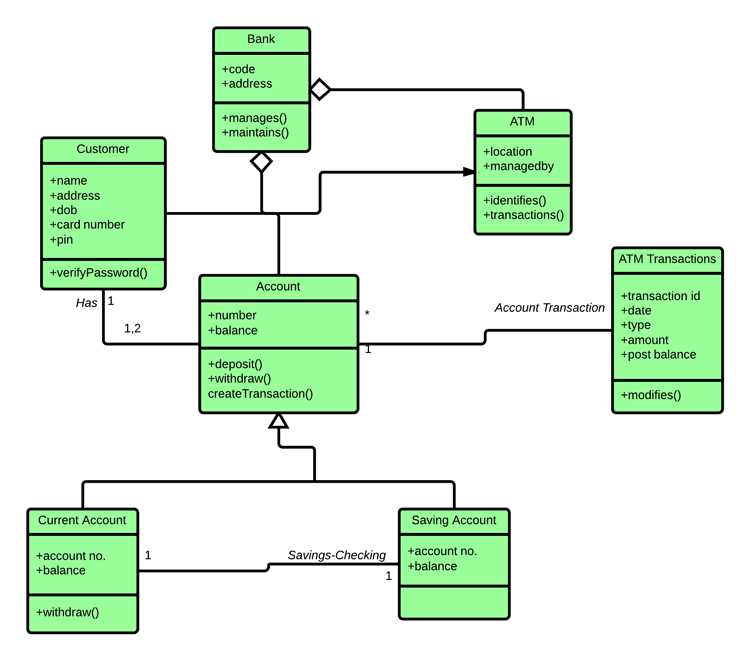
Een veelvoorkomende toepassing is het modelleren van objectgeoriënteerde systemen, waarbij de verschillende componenten en hun onderlinge verbindingen duidelijk in kaart worden gebracht. Dit maakt het gemakkelijker om de interacties en afhankelijkheden tussen objecten te begrijpen en te beheren. Daarnaast worden ze vaak gebruikt om de architectuur van software te documenteren, wat de samenwerking binnen ontwikkelteams bevordert.

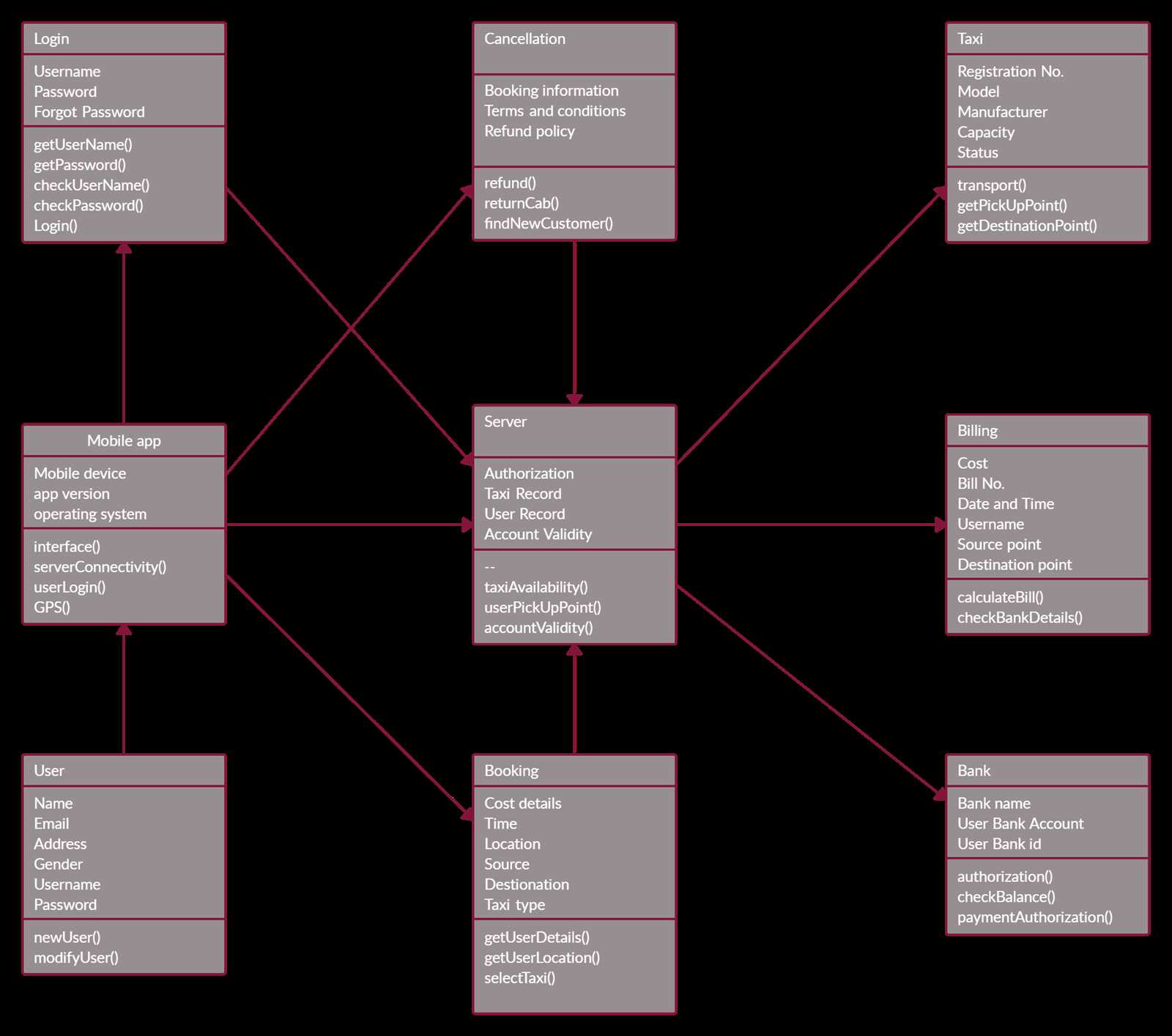
Bijvoorbeeld, in een e-commerceplatform kunnen dergelijke visuele hulpmiddelen de interactie tussen klantprofielen, bestellingen en betalingen duidelijk maken. Door deze elementen visueel voor te stellen, kunnen ontwikkelaars snel inzicht krijgen in de werking van het systeem en snel aanpassingen doorvoeren wanneer dat nodig is. Dit soort visualisaties wordt ook veel gebruikt in de planning van nieuwe functionaliteiten of het verbeteren van bestaande systemen.